ClickOnce Nedir? Nasıl Kullanılır?
Visual studio içerisinde yüklü gelen ClickOnce eklentisiyle birlikte programınıza kurulum dosyası oluşturabilirsiniz
Bu eklentiyle birlikte uygulamanın yüklenmesinde karşılaşılan güncelleme, yükleme izinleri vb gibi sorunlar da çözülmesine imkan tanınır
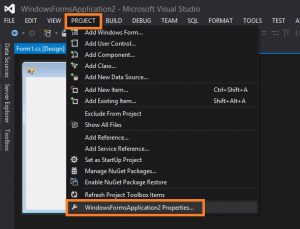
Eklentiyi kullanabilmek için ilk önce visual studio da üst kısımda project properties kısmı açılır
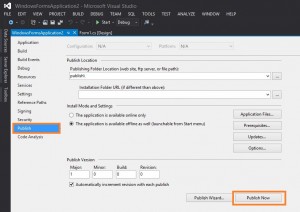
Daha sonra publish sekmesinden publish now butonuna tıklanır
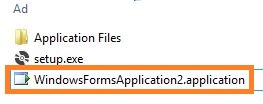
Visual studio otomatik olarak proje dizininde publish klasörü oluşturur.
Setup dosyaları bu dizinin altındadır.
 Buradaki .application isimli dosyaya çift tıklayarak programı bilgisayara yükleyebilirsiniz.
Buradaki .application isimli dosyaya çift tıklayarak programı bilgisayara yükleyebilirsiniz.
Otomatik güncelleme ve diğer özellikler için publish now butonu yerine publish wizard butonuna tıklayarak gerekli adımları izleyin.