Aşağıdaki gibi mssql’de md5 şifreleme kullanabilirsiniz
CONVERT(VARCHAR(32), HashBytes('MD5', 'cevrilecek veri'), 2)
Thead ve Tbody taglarını eklemek için gridview ın prerender eventine aşağıdaki kodları yazın
protected void GridView1_PreRender(object sender, EventArgs e)
{
if (GridView1.Rows.Count > 0)
{
GridView1.UseAccessibleHeader = true;
GridView1.HeaderRow.TableSection = TableRowSection.TableHeader;
GridView1.FooterRow.TableSection = TableRowSection.TableFooter;
}
}
Aşağıdaki örnekteki gibi uygulama yaparak datatable içerisindeki satırların sıralanma şeklini değiştirebilirsiniz…
public DataTable dtDuzenle(DataTable dt, String sutunIsmi)
{
DataView dv = dt.DefaultView;
dv.Sort = sutunIsmi;
DataTable siralanmisDt = dv.ToTable();
return siralanmisDt;
}
Ayrıca sütun ismini yazarken bir boşluk bırakıp ASC yada DESC derseniz sıralama şeklini değiştirebilirsiniz
dataGridView1.DataSource = dtDuzenle(dt, "col2 desc");
ile datatable içerisindeki rowların sıralanma şeklini değiştirebilirsiniz
Denemek için form içerisine DataGridView ekleyip aşağıdaki kodları kullanın
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication4
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.Add("col1");
dt.Columns.Add("col2");
DataRow row1 = dt.NewRow();
row1["col1"] = "row1";
row1["col2"] = "1";
DataRow row2 = dt.NewRow();
row2["col1"] = "row2";
row2["col2"] = "2";
DataRow row3 = dt.NewRow();
row3["col1"] = "row3";
row3["col2"] = "3";
dt.Rows.Add(row1);
dt.Rows.Add(row3);
dt.Rows.Add(row2);
//dataGridView1.DataSource = dt;
dataGridView1.DataSource = dtDuzenle(dt, "col2");
}
public DataTable dtDuzenle(DataTable dt, String sutunIsmi)
{
DataView dv = dt.DefaultView;
dv.Sort = sutunIsmi;
DataTable siralanmisDt = dv.ToTable();
return siralanmisDt;
}
}
}
Visual studio içerisinde yüklü gelen ClickOnce eklentisiyle birlikte programınıza kurulum dosyası oluşturabilirsiniz
Bu eklentiyle birlikte uygulamanın yüklenmesinde karşılaşılan güncelleme, yükleme izinleri vb gibi sorunlar da çözülmesine imkan tanınır
Eklentiyi kullanabilmek için ilk önce visual studio da üst kısımda project properties kısmı açılır
Daha sonra publish sekmesinden publish now butonuna tıklanır
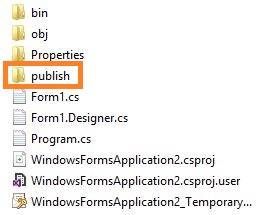
Visual studio otomatik olarak proje dizininde publish klasörü oluşturur.
Setup dosyaları bu dizinin altındadır.
 Buradaki .application isimli dosyaya çift tıklayarak programı bilgisayara yükleyebilirsiniz.
Buradaki .application isimli dosyaya çift tıklayarak programı bilgisayara yükleyebilirsiniz.
Otomatik güncelleme ve diğer özellikler için publish now butonu yerine publish wizard butonuna tıklayarak gerekli adımları izleyin.
Css ile stillendirme işlemleri yaparken belli kontrolle genel bir stil uygulamak isteyebiliriz.
Direk olarak örnek vermek istiyorum çünkü çok basit bir şey.
Örneğin bütün textboxların border özelliğini değiştirelim
input[type="text"]{
border: 1px solid red;
}
Şeklindeki kullanımla bütün input type=”text” özelliğine sahip kontrollerin borderlarını 1px kalınlığında kırmızı renge boyadık